Final Project Overview
My final project for Fab Academy is a universal remote I am calling PuppetMaster, due to its ability to wirelessly control out of reach objects / devices using the fingers. This device enables the user to remotely control infrared receiving devices (such as a television or stereo) from a maximum distance of 100 – 150 feet. The user of PuppetMaster will be able to operate the remote by using switches embedded in the fingertips. The board and power supply will be worn around the wrist like a watch or bracelet. (This makes weight and a small form factor a major design consideration for this project). Additional controls will be added in later stages. (see details below)
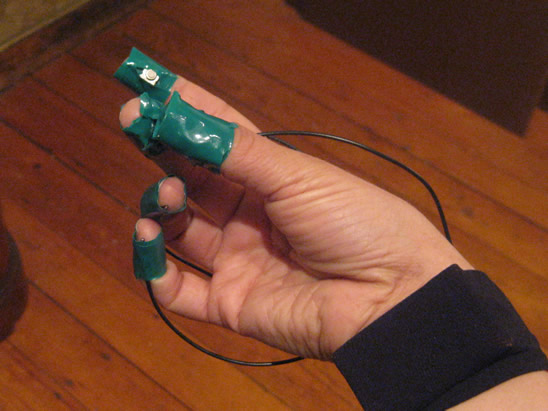
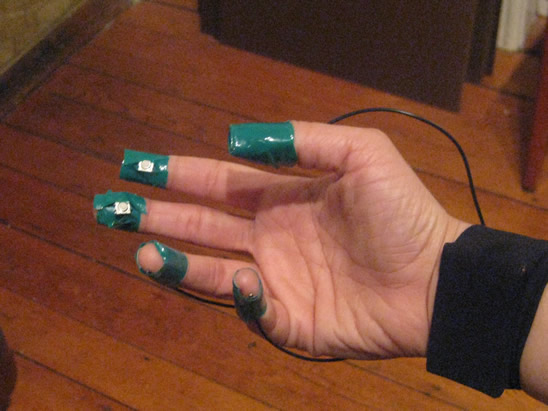
Form Factor / General Idea Mockup
If IR model – Infrared LED would be placed on top of hand in wrist strap.
I intend to fab the boards myself, using the standard fab inventory parts with a few exceptions, (especially the sensors used in the later stages). The first stage (to be completed by June 1 for the fab academy final project) consists of one mode of control (IR) but other modes (radio, bluetooth and additional gestural sensors) will be added as the project progresses. (See stages outlined below.) A dial or switching mechanism will be added to switch between the modes. These additional modes (combined with the necessary code) will allow the user to control almost any device with hand gestures. I am also keen to develop a gestural language in tandem with the addition of 6-axis sensors (3 axis gyro, 3 axis accelerometer) to the device.
Standing On The Shoulders of Giants – What I Will Borrow
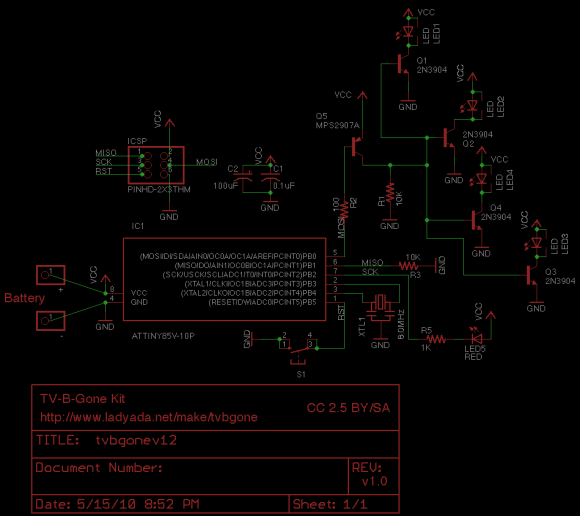
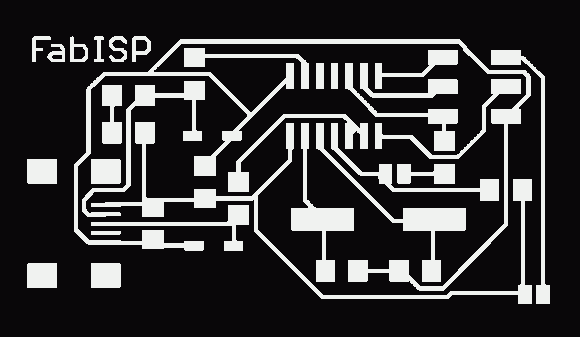
I intend to stand on the shoulders of giants for the first stage (infrared) of this project. The IR transmitter portion of this project is based on Mitch Altman‘s popular TV-Be-Gone device – as modified to transmit 150 feet by Lady Ada.
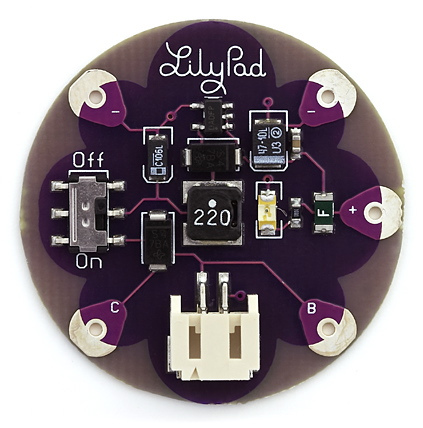
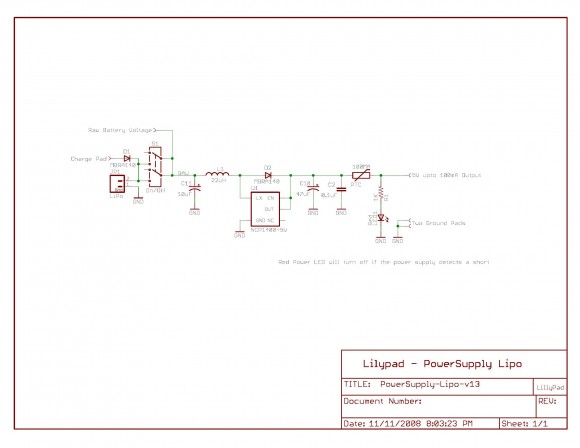
I intend to use a lithium battery for lighter weight and longer life – that power supply will be based on the LiPower design by Leah Buechley, but I intend to make mine slightly smaller.
Overall Project Goals:
- Create a remote control that takes input from finger movements / gestures
- Remote is small and wearable (will likely look like a bracelet or a watch) with connections to the fingertips.
- Remote is comfortable enough for long-term wear, will help to relieve hand / joint fatigue
Short Term Goals By Stage
Prototype in stages, adding functionality and additional control channels / technologies in each stage
1.0 Stage 1: Infrared
1.1. Use infrared to turn off on devices, navigate devices (most likely television)
1.1.1. Most likely commands:
1.1.1.1.On
1.1.1.2.Off
1.1.1.3.Up channel
1.1.1.4.Down channel
1.1.1.5.Other specialty features?
1.2. Power supply -> LiPo model uses lightweight lithium battery and outputs 5V
1.2.1 This is perfect for the TV-B-Gone style board I want to create / modify / fab
1.3 Parts List for puppetmaster (phase 1 – IR)
1.4. Complete working prototype by 6/01/2010
2.0 Stage 2: Radio Control
2.1. Add radio control to Stage 1 prototype
2.2. Enable mode switching on input device different modes different gestures
2.3. Experiment with driving a RC device.
2.4. Complete working prototype by 6/30/2010
3.0 Stage 3: Bluetooth
3.1. Add Bluetooth to Stage 1 prototype
3.2. Enable mode switching on input device different modes different gestures
3.3. Experiment with driving a RC device.
3.4. Complete working prototype by 7/30/2010
4.0 Stage 4: 6-axis motion sensors
4.1. Add additional sensors to interface:
4.1.1. 6-axis motion sensors (3 axis gyro, 3 axis accelerometer) to input gestures.
4.2. Complete working prototype by 11/01/2010
5.0 Stage 5: Gestural Language
5.1. Utilize 6-axis motion sensors (3 axis gyro, 3 axis accelerometer) to input gestures.
5.2. Creation of full blown gestural language (possibly based on sign language)
5.3. Complete working prototype by 11/01/2010
6.0 Stage 6: Personal LAN
6.1. Connect to the internet to create personal LAN.
6.1.1. Most likely by fabbing a board that can plug into an iphone,
6.1.2. This board could then provide any other user devices with data access
6.1.3. Could connect to Premonition system
6.2. Complete working prototype by 11/01/2010
Schedule:
| Stage | Description | Deliverable | Date Range |
| 1.0 | Infrared | Working infrared remote prototype | 05/16/2010 06/01/2010 |
| 2.0 | Radio Control | Working infrared remote prototype + radio control | 06/01/2010 – 06/30/2010 |
| 3.0 | Bluetooth | Working infrared remote prototype + radio control + bluetooth | 07/01/2010 7/30/2010 |
| 4.0 | 6-axis Sensors (gyro, acelorometer) | Stages 1 or 2 plus working sensor prototype | 06/01/2010 11/01/2010 |
| 5.0 | Gestural Language | Gestural language mapped to the 6-axis sensors | 06/01/2010
11/01/2010 |
| 6.0 | Personal LAN | Local area network driven by iphone data access that can wirelessly provide data to other personal devices. | 08/01/2010
11/01/2010 |
Distribution Plan
I plan to distribute this project through my website as downloadable schematics and board files. Releases will be made available as individual stages are completed. If the project becomes popular, I may consider distributing it as a kit.
It is unlikely that I will patent this device, as patents are expensive and afford little protection unless you are the owner of a large company with deep pockets who is prepared to litigate.
I instead intend to use the Creative Commons for both licensing and enabling others to find these plans. (a non-commercial – modifications allowed – share alike license seems to make the most sense). This will enable me to keep the copyright to my work while allowing others to us, modify and improve it.